This SAP UI5 tutorial will provide a basic guide on how to do data binding in SAP UI5.
What is Data Binding in SAP UI5?
Data binding is a technique that binds two data/information sources together in order to keep them in sync. When data binding is properly implemented and defined, all changes in one data source are automatically reflected in the other. In the UI, data binding is usually used to bind the UI controls to a data source that holds the application data, so that the controls are updated automatically whenever the application data is changed.
Following SAP Documents gives a clear picture of Data binding in detail.
Introduction to Data Binding –
https://sapui5.netweaver.ondemand.com/sdk/#docs/guide/Introduction.1.html
Getting Started with Data Binding –
https://sapui5.netweaver.ondemand.com/sdk/#docs/guide/GettingStarted.html
Using Data Binding in Applications –
https://sapui5.netweaver.ondemand.com/sdk/#docs/guide/UsageInApp.html
Scenario –
The example scenario I have taken to work on data binding is to have couple of Input fields get the values entered in those fields and display them in a table.
I am also planning to add Grid Layout to this view to see how to organize the UI elements
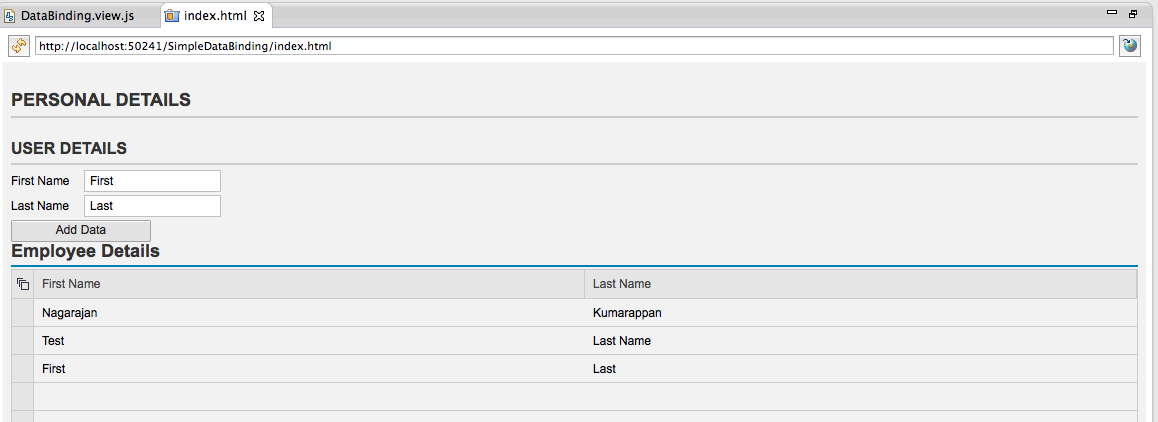
How will my application look like?

Solution –
Create a New SAPUI5 Project and then implement the following code inside the createContent() method of the view controller –
I have given the comments in the code and what is the segment of the coding does.
// Define a JSON Model with an array that has no values in it
var oModel = new sap.ui.model.json.JSONModel({mData:[]});
// Create the Text Views for First and Last Name
var tvfname = new sap.ui.commons.TextView(this.createId("firstname"), {
text : "First Name"
});
var tvlname = new sap.ui.commons.TextView(this.createId("lastname"), {
text : "Last Name"
});
// Create the input fields for First and Last Name
var ipfname = new sap.ui.commons.TextField(this.createId("ipfname"));
var iplname = new sap.ui.commons.TextField(this.createId("iplname"));
// Create a button to add Data entered in the input field
var button = new sap.ui.commons.Button(this.createId("button"),
{
text : "Add Data",
press : addDetails
// Define a Table and add the columns
var table = new sap.ui.table.Table(this.createId("EmpDetails"),
{
title : "Employee Details",
editable : false
});
table.addColumn(new sap.ui.table.Column({label : new sap.ui.commons.Label({text : "First Name"}),
template : new sap.ui.commons.TextField().bindProperty("value", "firstname")}));
table.addColumn(new sap.ui.table.Column({label : new sap.ui.commons.Label({text : "Last Name"}),
template : new sap.ui.commons.TextField().bindProperty("value", "lastname")}));
// Define a Layout for the Form
var oGridLayout = new sap.ui.commons.form.GridLayout("GridLayout");
// Define Form and its Header Details
var oForm = new sap.ui.commons.form.Form({id : "Form",title : "Personal Details",layout : oGridLayout});
// Define a Form Container
var oFormContainer = new sap.ui.commons.form.FormContainer({id : "FormContainer",title : "User Details"});
oForm.addFormContainer(oFormContainer);
// Define a Form Element
var oFormElement = new sap.ui.commons.form.FormElement({id : "formElement"});
oFormContainer.addFormElement(oFormElement);
oFormElement.addField(tvfname);
oFormElement.addField(ipfname);
oFormElement = new sap.ui.commons.form.FormElement("formElement1");
oFormContainer.addFormElement(oFormElement);
oFormElement.addField(tvlname);
oFormElement.addField(iplname);
oFormElement = new sap.ui.commons.form.FormElement("formElement2");
oFormContainer.addFormElement(oFormElement);
oFormElement.addField(button);
// Define a Grid Element Data
var oGridElement = new sap.ui.commons.form.GridElementData("oGridElements");
oGridElement.setHCells("1");
tvfname.setLayoutData(oGridElement);
oGridElement = new sap.ui.commons.form.GridElementData("oGridElements1");
oGridElement.setHCells("2");
ipfname.setLayoutData(oGridElement);
oGridElement = new sap.ui.commons.form.GridElementData("oGridElements2");
oGridElement.setHCells("1");
tvlname.setLayoutData(oGridElement);
oGridElement = new sap.ui.commons.form.GridElementData("oGridElements3");
oGridElement.setHCells("2");
iplname.setLayoutData(oGridElement);
oGridElement = new sap.ui.commons.form.GridElementData("oGridElements4");
oGridElement.setHCells("2");
button.setLayoutData(oGridElement);
oForm.placeAt("content");
table.placeAt("content");
// Handle Button Action
function addDetails() {
// Get the Input Field Values
var fname = ipfname.getValue();
var lname = iplname.getValue();
// Get the Current Model Data and update the ones entered in the Input fields
var currentModelData = oModel.getData(); currentModelData.mData.push({"firstname":fname,"lastname":lname});
// Update the Model bindings
oModel.updateBindings();
// Set the Table details
table.setModel(oModel);
table.bindRows("/mData");
Good to know:
➢ You can always use / define a JSON Model globally and access the data from anywhere inside the application controller and views. This Model is widely used in MVC pattern to move data between different components.
➢ Other ways of passing data are you can get the set the binding context and use them when they are required in any UI elements.